Meine Projekte
94% positive Resonanz auf die Buchungsstrecke
Meine Rolle: UX Engineer | Technologien: React, HTML, CSS, Figma

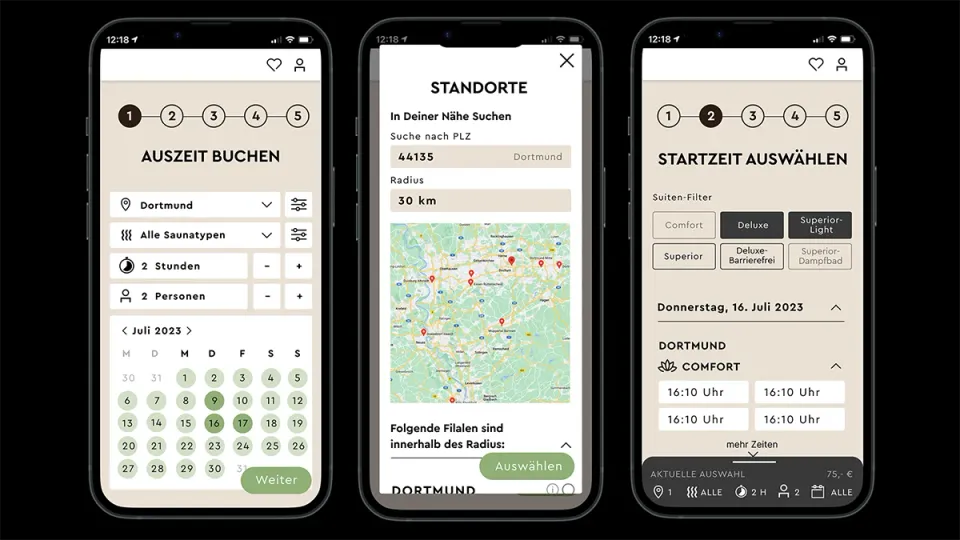
↑ Abb. 1: Entwickeln des User-Flows für besonders leicht verständliche und schnelle Buchung der Suiten. Startseite mit Filter fürs schnelle Suchen (li.), Schnellsuche per Radius (mi.), Auswahl der Startzeit mit Flyout-Filter, damit der Kunde schnell noch was ändern kann (re.).
Herausforderung
Die alte Buchungsstrecke war unübersichtlich und langsam. Die Kunden haben sich oft beschwert, dass sie nicht schnell genug die gewünschte Suite buchen konnten da sie den Buchungsprozess häufig bei einer Änderung immer wieder neu durchlaufen mussten. Die Herausforderung war es, eine Buchungsstrecke zu entwickeln, die einfach und schnell zu bedienen ist und die Kunden zufriedenstellt, mit der Möglichkeit, die Buchung jederzeit zu ändern.
User-Research
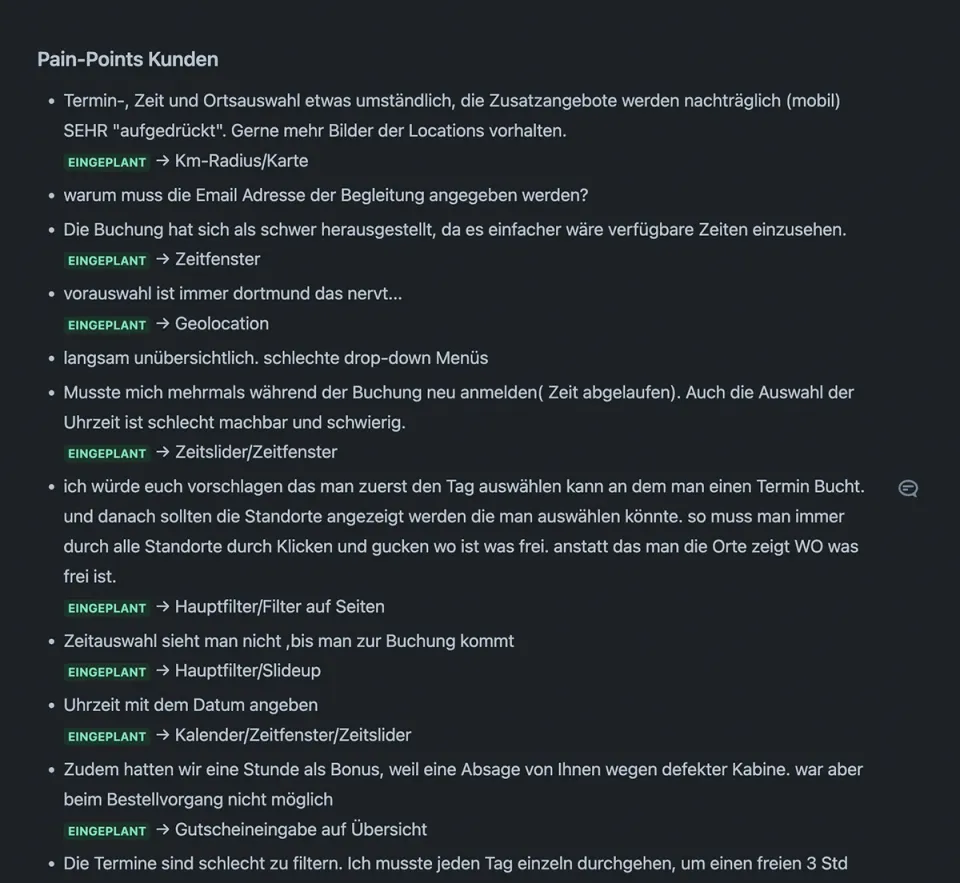
- Sammeln und auswerten der Kundenfeedbacks und E-Mails der vergangenen 6 Monaten (Abb. 3).
- Interviews mit den anderen Abteilungen die Kundenkontakt haben, um herauszufinden, was die Kunden am meisten stört und um einen anderen Blickwinkel auf die Erwartungen an die neue Buchungsstrecke zu bekommen.
- Speziell die Auswahl der Startzeit war ein großes Problem, da die Kunden oft die falsche Zeit ausgewählt haben und dann die Buchung abbrechen mussten.
Umsetzung
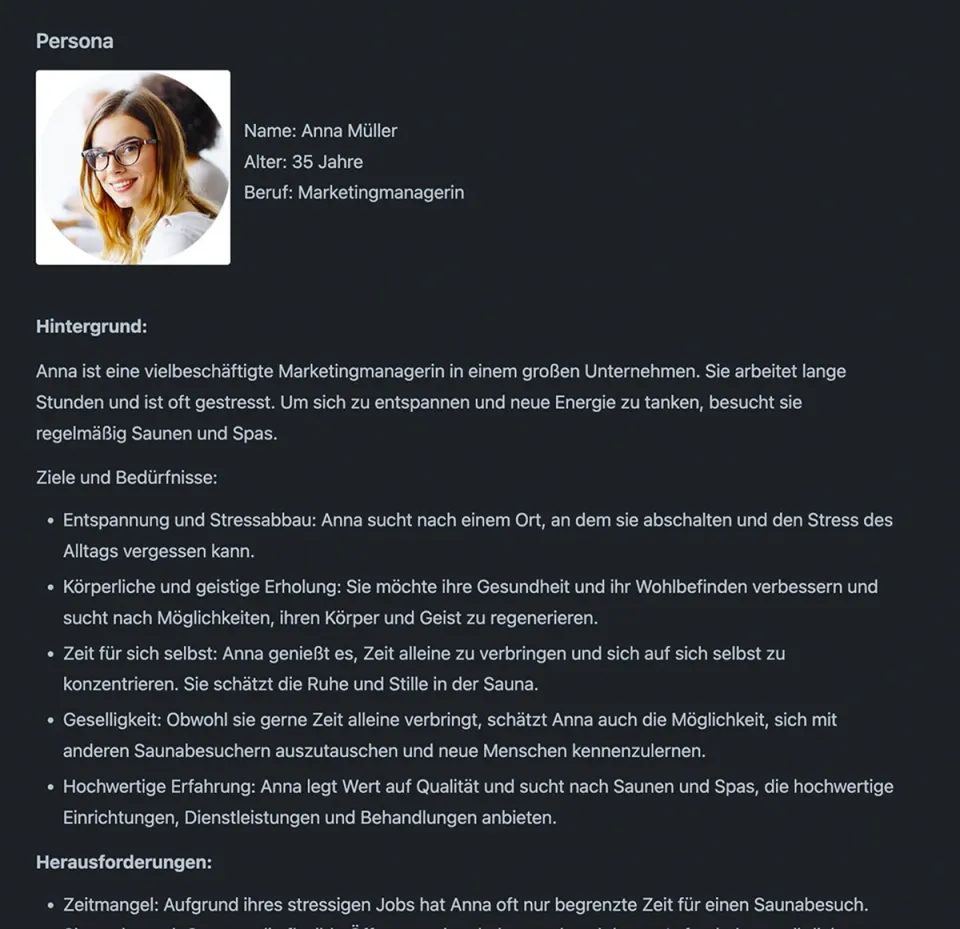
- Erstellen einer Proto-Persona auf Basis von KI-Daten (Abb. 2).
- Erste einfache Skizzen wurden auf Basis der Recherche erstellt, um ein Gefühl für den User-Flow zu bekommen.
- Informationsarchitektur und Wireframing der Hauptseiten für die eigentliche Buchung wurde anschließend in Figma weiter ausgearbeitet (Abb. 1).
- Übergabe der ersten Wireframes an die Grafikabteilung, um die Gestaltung der Buchungsstrecke zu optimieren.
- Das Frontend der Buchungsstrecke programmierte ich auf Basis des ausgearbeiteten Designs in React, HTML und CSS, danach Übergabe an die Backend-Entwickler.
- Pagespeed-Optimierung wurden ausgeführt, damit die Buchungsstrecke schnell lädt, sowohl im Frontend, als auch im Backend.
Test und Validierung
- Die Buchungsstrecke wurde seiten- und komponentenweise mit Heuristic Markup und dem 5-Sekunden-Test immer wieder iterativ überprüft und optimiert.
- Die Buchungsstrecke wurde mit Usability-Tests durch die Kunden direkt und durch internes Expertenwissen validiert.
Ergebnis
- 94% positive Resonanz auf die neue Buchungsstrecke, aufgrund eines großen Live-Tests mit ca. 468 Kunden bei gleichzeitigem Funktionstest der gesamten Filiale.
- Kaum Beschwerden mehr im Service-Center über die Buchungsstrecke, die Kunden sind zufrieden und buchen schneller und einfacher.
- Internen Preis für den besonderen Einsatz, das überwältigende Ergebnis und die gute Zusammenarbeit mit den anderen Abteilungen erhalten.

↑ Abb. 2: Für die neue Buchungsstrecke und alle nachfolgenden Projekte habe ich eine Proto-Persona auf Basis von KI-Daten erstellt.

↑ Abb. 3: Ein halbes Jahr lang, habe ich zudem alle E-Mails gesammelt und bezüglich Probleme bei der Bedienung der alten Buchungsstrecke ausgewertet, um diese Pain-Points besonders zu beachten und nicht zu wiederholen.
• • •
Kita-Plätze lange im Vorraus ausgebucht
Meine Rolle: UX Engineer | Technologien: Gatsby, React, HTML, CSS, JavaScript

Herausforderung
Zwei Tagesmütter haben sich zu einer Kindergroßtagespflege zusammengeschlossen und diese sollte sich etablieren. Dafür wurde eine neue Website gebraucht, die kinderfreundlich und gleichzeitig professionell wirkt und das Vertrauen der Eltern gewinnt.
User-Research
- Quantitativ: Mit Unterstützung von KI und Online-Tools wurde online nach immer wiederkehrenden Fragen der Eltern gesucht (Abb. 1).
- Qualitativ: Interviews mit den Tagesmüttern selber wurde durchgeführt, um die Vorteile der Tagesmutter herauszufinden und die Erwartungen der Eltern zu ermitteln.
- Fragen zum Konzept, zu den Vorteilen und zu den Kosten wurden von den Eltern häufig gestellt, auch nach Flexibilität und Betreuungszeiten wurde gefragt.
- Wichtig war auch immer den Eltern ein gutes Bauchgefühl zu vermitteln, da sie ihre Kinder in die Obhut der Tagesmütter geben.
Umsetzung
- Ein abgestimmtes und reduziertes Farbkonzept mit natürlichen Tönen, die zum Thema "Wald" passen, wurde erarbeitet.
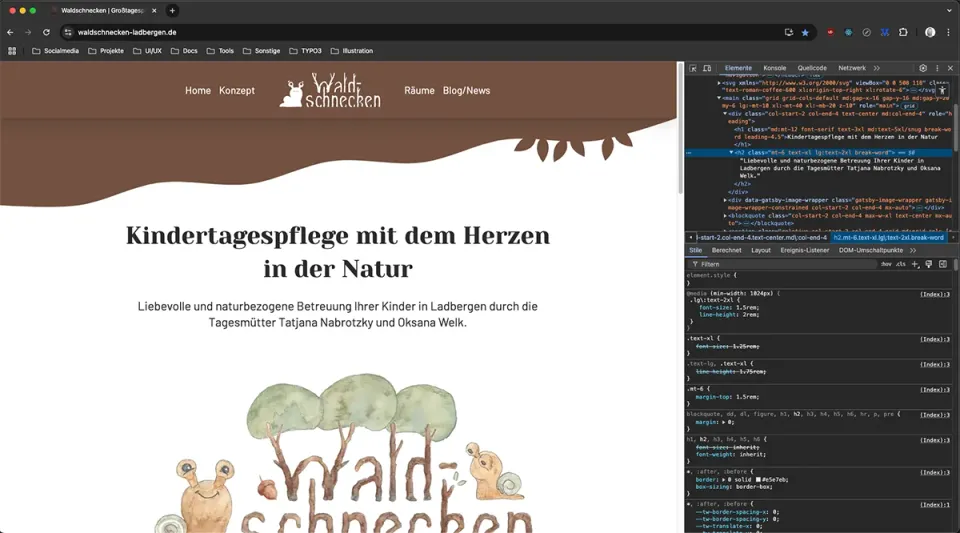
- Logo mit Vorabskizze wurde von mir illustriert und mit Aquarellfarben final umgesetzt.
- Informationsarchitektur und Wireframing auf Basis der Recherche wurde anschließend ausgearbeitet (Abb. 2).
- Die Website programmierte ich in React, Gatsby, HTML und CSS und die Vorteile-Blöcke wurden etwas animiert, um das Interesse der Besucher darauf zu lenken. Ein wichtiger Punkt war auch die Barrierefreiheit, dabei wurde der Farbkontrast und die Schriftgröße etwas erhöht, damit die Informationen besser erkennbar waren.
- Zudem habe ich Illustrationen für die Website und den Eingangsbereich der Kita erstellt, da diese die kinderfreundliche Atmosphäre unterstützen (Abb. 3).
- SEO- und Pagespeed-Optimierung wurden ausgeführt, damit die Website gut gefunden wird und schnell lädt.
Test und Validierung
- Die Website wurde seiten- und komponentenweise mit Heuristic Markup und dem 5-Sekunden-Test immer wieder iterativ überprüft und optimiert, da diese Tests schnell durchzuführen sind.
Ergebnis
- Gut gestaltete Website wird immer wieder als ausschlaggebendes Kriterium angegeben für die Kitaplatz-Entscheidung.
- Kitaplätze sind dadurch lange im Voraus ausgebucht oder vorgemerkt.
- Tagesmütter konnten sich auch mit der Kindergroßtagespflege wieder etablieren und einen guten Namen über die Gemeinde hinaus machen.

↑ Abb.1: KI-gestützte User-Research, um die Vorteile der Tagesmutter und die Erwartungen der Eltern herauszufinden.

↑ Abb.2: Prototyping in Penpot. Aufbau der Informationsarchitektur, des Layouts und einstellen der Farbharmonien.

↑ Abb.3: Für die kinderfreundliche Atmosphäre wurden einige Illustrationen für die einzelnen Seiten und den Eingangsbereich erstellt.
• • •
Skills schneller erfassbar
Meine Rolle: UX Engineer | Technologien: React, Gatsby, CSS

Herausforderung
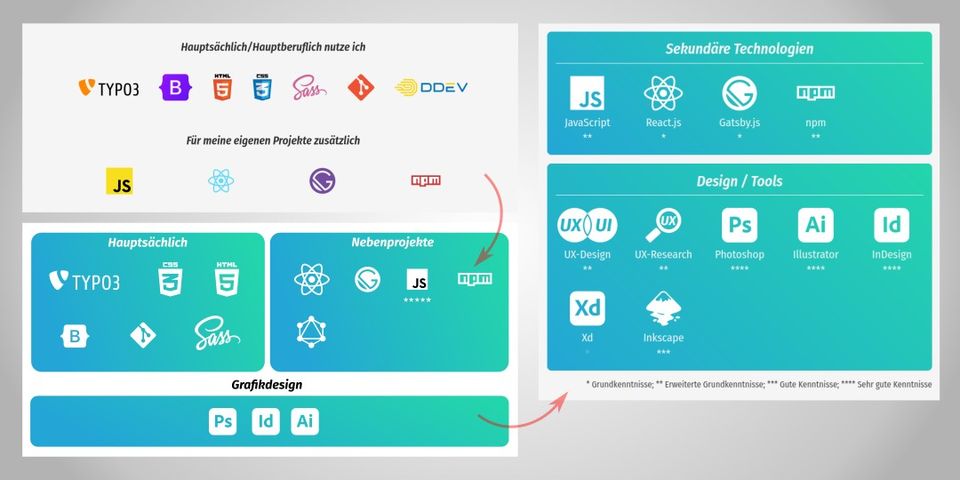
Die Darstellung meiner beruflichen Fähigkeiten wirkte zerstreut und es wurden nicht alle Fragen (z. B. für Recruiter) beantwortet. Alle meine Fähigkeiten sollten übersichtlicher und leichter erfassbar zusammengefasst und zudem der aktuelle Wissenstand gezeigt werden.
User-Research
- Rückmeldungen von Recruitern und Fragen an Freunde und Bekannte zeigte auf, dass die bisherige Darstellung zu unübersichtlich war und nicht klar war, was genau meine Fähigkeiten und wie sie verteilt sind.
Vorgehen
- Grober Aufbau im Grafikprogramm Inkscape erstellt, um die einzelnen Bereiche zu strukturieren und die Farbgebung zu testen.
- Finetuning und Umsetzung mit CSS im Projekt.
- Anpassen der Formulierungen und Hinzufügen von ausgeschriebenen Technologienamen, um die Übersichtlichkeit zu erhöhen.
- Darstellung der Wissensstände mit kleinen Sternen unter den Logos und einer Legende unten drunter.
- Test und Validierung der Änderungen mit Heuristic Markup und einem 5-Sekunden-Test.
Ergebnis
Meine Kenntnisse sind jetzt schneller erfassbar und werden leichter verstanden, außerdem wirkt alles viel ruhiger und geordneter.
• • •
Tagesmütter professioneller wahrgenommen
Meine Rolle: UX Engineer | Technologien: React, CSS, HTML

Herausforderung
Tagesmütter wurden nicht als professionell wahrgenommen und hatten wenig Mitspracherecht in der Gemeinde, also hatten sie sich zu einem Verein zusammengeschlossen und brauchten eine passende Website. Um die professionelle Wahrnehmung zu erreichen, musste das Design aller Touchpoints konsistent sein und nicht zu verspielt wirken.
User-Research
- KI-gestützte User-Research wurde durchgeführt, um herauszufinden welche Fragen die Website beantworten muss.
- Ergebnisse vorhandener User-Research für Tagesmütter wurde hinzugezogen, da dort identische Themen behandelt wurden.
Vorgehen
- Beim Illustrieren des Logos habe ich gleichzeitig auch das grundsätzliche Farbschema erstellt, kombiniert mit dem Farbwunsch der Tagesmütter.
- Einige Wireframes der Website wurden skizziert, um eine Vorstellung zu bekommen, wie die Website aussehen könnte.
- Das Design hielt ich sehr reduziert und entfernte alle unnötigen Spielereien, die ich normalerweise auf Seiten in diesem Bereich setzen würde.
- SEO-Optimierung und Performance-Optimierung waren ebenfalls wichtige Punkte, die ich in der Entwicklung berücksichtigt habe.
Test und Validierung
- Test und Validierung: Auch hier habe ich die Content-Strategie mit Heuristic Markup und dem 5-Sekunden-Test überprüft und optimiert, da diese Tests immer schnell zwischendurch durchzuführen sind.
Ergebnis
Die Website des Tagesmüttervereins ist eine gut platzierte und viel beachtete Ergänzung zur Vereinsgründung mit vielen Informationen zum Nachlesen.

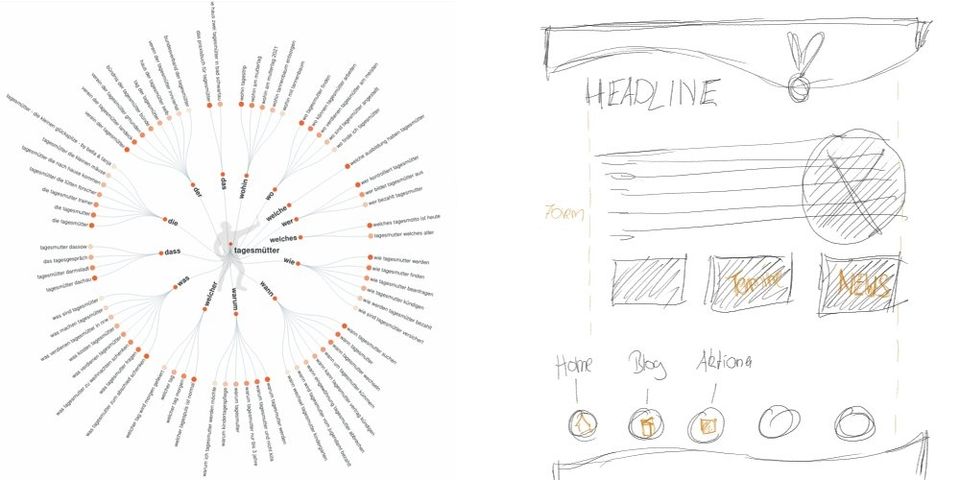
↑ Stichwortsuche nach Begriffen, die für die Website wichtig für Informationgehalt werden und anschließender Zeichnung der Startseite.

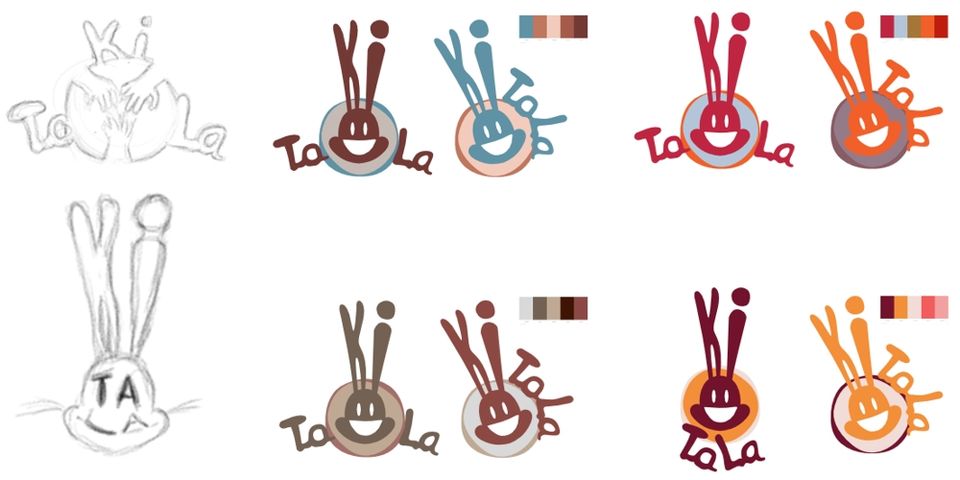
↑ Anfertigen von Skizzen für das Logo und anschließender Umsetzung im Grafikprogramm bei gleichzeitiger Entwicklung des Farbschemas.

↑ Socialmedia-Posts mit meinen Illustrationen, dienten dazu, die Wirksamkeit der Arbeit der Tagsmütter besser vorzustellen.
• • •
30% Umsatzsteigerung im Online-Shop
Meine Rolle: UX Engineer | Technologien: Joomla!, CSS, HTML, JavaScript, Adobe Suite CC

Herausforderung
Der Shop musste in vielen Bereichen aktualisiert und besser strukturiert werden, um sich abzuheben und wieder konkurrenzfähig zu sein, also musste auf bestehender Struktur aufbauend, der Shop modernisiert werden. Die Kundenbetreuer und Vertreter sollten zudem entlastet werden, indem die Kommunikation mit den Kunden vereinfacht wird und die Kunden sollten sich besser zurechtfinden, um mehr zu bestellen.
User-Research
- Die qualitative User-Research (Fragen an Kundenbetreuer, Vertreter, Kunden) und quantitative Auswertung von Google-Analytics-Daten zeigte auf, auf welchen Seiten die Absprungrate zu hoch war und wo die Kunden sich nicht zurecht fanden.
- Anhand der Resonanz der Kundenbetreuer, fanden wir heraus, dass zu viele Produktbilder für Bestellungen fehlten und der Anmeldeprozess sowie die Kommunikation zum Unternehmen zu kompliziert war.
- Das Design wurde als zu altmodisch und nicht mehr zeitgemäß empfunden und war auch nicht konsistent genug, dadurch hatte der Kunde kein gutes Gefühl beim Bestellen.
Vorgehen
- Proto-Persona erstellt, damit das Team sich auf diesen einen Typ Kunden einstellt und plant.
- Farbschema harmonisch erweitert, da die primären Farben nicht ausgetauscht werden sollten und man mehr Spielraum bekommt, um das Interesse des Kunden zu bekommen.
- harmonierende Schriftpaare getestet und dann die Corporate Identity erstellt.
- Chat-Modul eingerichtet, da so direkt Probleme und Fragen der Kunden leichter beseitigt werden konnten.
- Newsletter-Modul wurde installiert, das kostspielige Flyer ersetzt und die Kunden konnten sich besser über neue Produkte informieren.
- Landingpages auf Basis vorangegangener User-Research erstellt, um die Anbindung an die Planungssoftware zu bewerben.
- Produktpflege wurde optimiert, indem 65.000 Produktbilder und Beschreibungen mit Photoshop-Automatiken überarbeitet wurden.
Test und Validierung
- Getestet wurden die Maßnahmen zuerst mittels Heuristic Markup und monatlich die steigenden Umsätze im Online-Shop registriert, zudem habe ich jede Änderung mit Hilfe des 5-Sekunden-Tests überprüft.
Ergebnis
30% Umsatzsteigerung durch Produktpflege und konsistentes und moderneres Design des Online-Shops und besserer Kommunikation mit den Kunden.

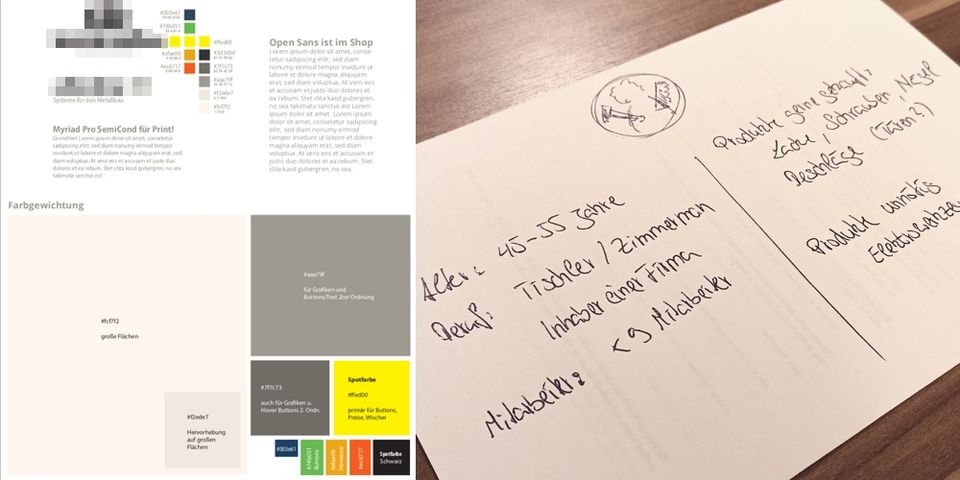
↑ Anlegen des erweiterten Farbschemas auf Basis der ursprünglichen Logo-Farben (schwarz/gelb) und abgleichen möglichst passender Schriften für Print und Online (li.). Proto-Persona zur Planung für meine Designs und dem generellen Überblick über den Kunden und was gerne Bestellt wird (re).
• • •