Meine Projekte
Tagesmütter wurden nicht als professionell wahrgenommen und hatten wenig Mitspracherecht in der Gemeinde.
Tagesmütter durch Design professioneller wahrgenommen, mehr Mitspracherecht in der Gemeinde
Meine Rolle: UX-Engineer | Illustrator
Technologien: React | SCSS | HTML5

Herausforderung
Um die professionelle Wahrnehmung zu erreichen, musste das Design der Website und der andreren Touchpoints professionell erscheinen und nicht zu verspielt wirken.
Vorgehen
- Beim Illustrieren des Logos habe ich gleichzeitig auch das grundsätzliche Farbschema erstellt.
- Durch KI-gestützte User-Research konnte ich die Content-Strategie entwickeln.
- Wireframes der Website erstellt.
- Das Design hielt ich sehr reduziert und entfernte alle unnötigen Spielereien, die ich normalerweise auf Seiten in diesem Bereich setzen würde.
- Test und Validierung: Auch hier habe ich die Content-Strategie mit Heuristic Markup und dem 5-Sekunden-Test überprüft und optimiert.

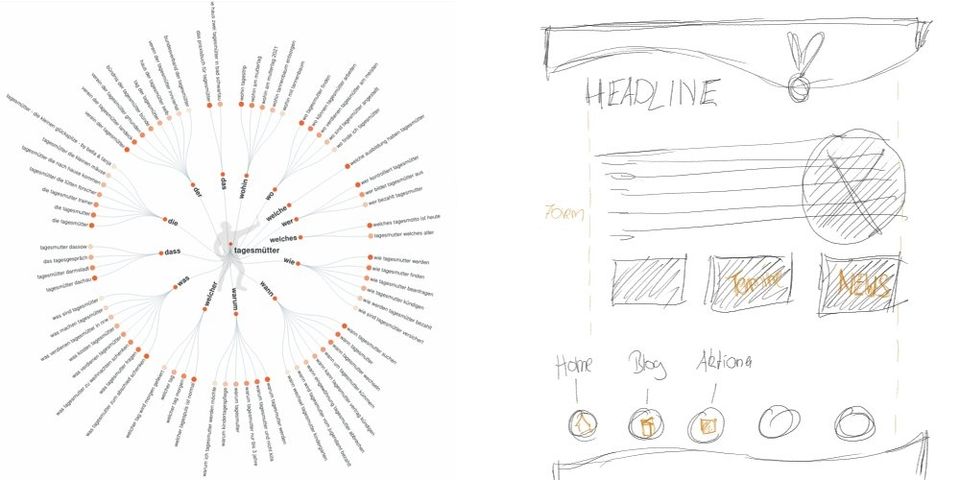
↑ Stichwortsuche nach Begriffen, die für die Website wichtig für Informationgehalt werden und anschließender Zeichnung der Startseite.

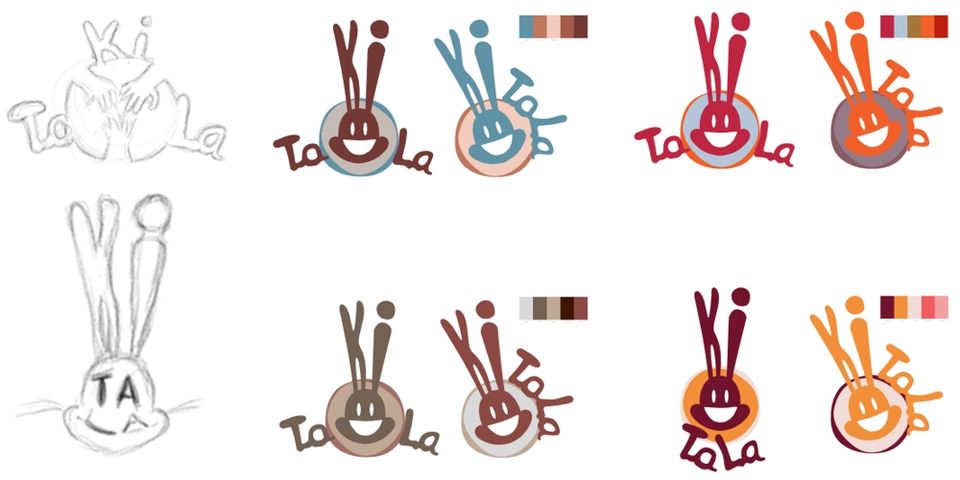
↑ Anfertigen von Skizzen für das Logo und anschließender Umsetzung im Grafikprogramm bei gleichzeitiger Entwicklung des Farbschemas.

↑ Illustrationen für Socialmedia-Posts, die während der bundesweiten Aktionswoche der Tagesmütter in privaten Accounts täglich geteilt wurden.
• • •
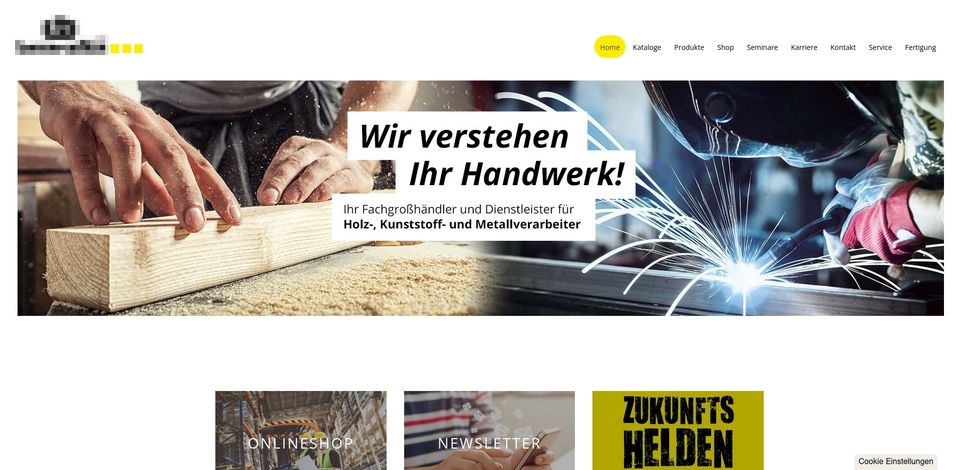
Der Shop musste in vielen Bereichen aktualisiert und besser strukturiert werden, um sich abzuheben und wieder konkurrenzfähig zu sein.
30% Umsatzsteigerung durch Optimierung des Online-Shops
Meine Rolle: Mediengestalter/Webdesigner
Technologien: Joomla! | CSS3 | HTML5 | JavaScript | Adobe Suite CC

Herausforderung
Auf bestehnder Struktur aufbauend, sollte der Shop modernisiert werden, um wieder konkurrenzfähig zu sein. Die Kundenbetreuer und Vertreter sollten entlastet werden, indem die Kommunikation mit den Kunden vereinfacht wird und die Kunden sollten sich besser zurechtfinden, um mehr zu bestellen.
Vorgehen
- Die qualitative User-Research (Fragen an Kundenbetreuer, Vertreter, Kunden) und quantitative Auswertung von Google-Analytics-Daten zeigte auf, auf welchen Seiten die Absprungrate zu hoch war und anhand der Resonanz der Kundenbetreuer, dass zu viele Produktbilder für Bestellungen fehlten und der Anmeldeprozess sowie die Kommunikation zum Unternehmen zu kompliziert war.
- Proto-Persona erstellt, um die Kunden besser zu verstehen und um die Informationsarchitektur zu verbessern.
- Farbschema harmonisch erweitert, da die primären Farben nicht ausgetauscht werden sollten
- harmonierende Schriftpaare gefunden und dann die Corporate Identity erstellt.
- Chat-Modul eingerichtet, da so direkt Probleme und Fragen der Kunden leichter beseitigt werden konnten.
- Newsletter-Modul wurde installiert, das kostspielige Flyer ersetzt und die Kunden konnten sich besser über neue Produkte informieren.
- Landingpages auf Basis vorangegangener User-Research erstellt, um die Anbindung an die Planungssoftware zu bewerben.
- Produktpflege wurde optimiert, indem die Produktbilder und Beschreibungen überarbeitet wurden.
- Getestet wurden die Maßnahmen zuerst mittels Heuristic Markup und monatlich die steigenden Umsätze im Online-Shop registriert, zudem habe ich jede Änderung mit Hilfe des 5-Sekunden-Tests überprüft.

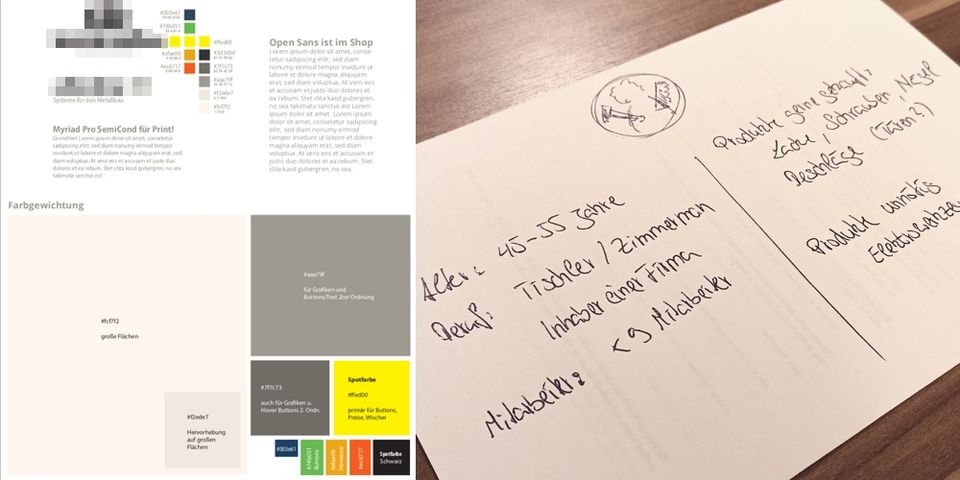
↑ Anlegen des erweiterten Farbschemas auf Basis der ursprünglichen Logo-Farben (schwarz/gelb) und abgleichen möglichst passender Schriften für Print und Online (li.). Proto-Persona zur Planung für meine Designs und dem generellen Überblick über den Kunden und was gerne Bestellt wird (re).
• • •
Mein berufliches Skillset sollte bestmöglich für Recruiter erfassbar optimiert werden
Professionelles Auffallen durch optimierte Portfolioseite
Meine Rolle: UX-Engineer
Technologien: React.js | Gatsby.js | SCSS | GraphQL

Herausforderung
Sowohl die Programmier- als auch meine UX-Design-Fähigkeiten mussten dabei deutlich sichtbar auf der neuen Website erscheinen.
Vorgehen
- User-Research im Bereich Recruiter und Personalvermittler, um die Anforderungen an eine Portfolio-Seite zu ermitteln.
- Design und Entwicklung einer Portfolio-Seite mit Gatsby.js und React.js.
- Test und Validierung der Seitenstruktur und Content-Strategie mit Heuristic Markup und einem 5-Sekunden-Test.
• • •
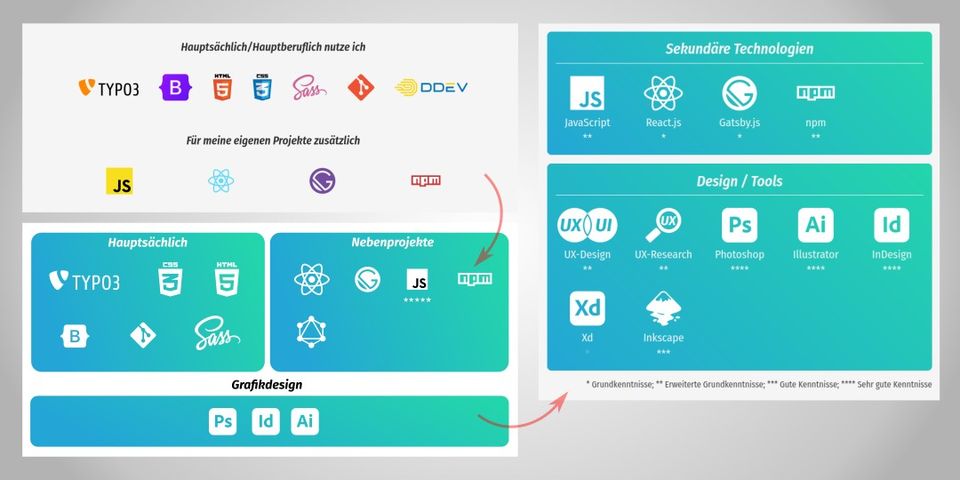
Die Darstellung meiner beruflichen Fähigkeiten wirkte zerstreut und es wurden nicht alle Fragen (z. B. für Recruiter) beantwortet
Skills schneller erfassbar und werden leichter verstanden
Meine Rolle: UX-Engineer
Technologien: React | Gatsby | SCSS

Herausforderung
Alle meine Fähigkeiten sollten übersichtlicher und leicht erfassbar zusammengefasst und zudem der aktuelle Wissenstand gezeigt werden.
Vorgehen
- User-Research (Fragen an Recruiter, Freunde, Bekannte) zeigte auf, dass die bisherige Darstellung zu unübersichtlich war und nicht alle Fragen beantwortete.
- Grober Aufbau im Grafikprogramm Inkscape erstellt, um die einzelnen Bereiche zu strukturieren und die Farbgebung zu testen.
- Finetuning und Umsetzung mit SCSS/CSS3 im Projekt.
- Anpassen der Formulierungen und Hinzufügen von ausgeschriebenen Technologienamen, um die Übersichtlichkeit zu erhöhen.
- Darstellung der Wissensstände mit kleinen Sternen unter den Logos und einer Legende unten drunter.
- Test und Validierung der Änderungen mit Heuristic Markup und einem 5-Sekunden-Test.
• • •
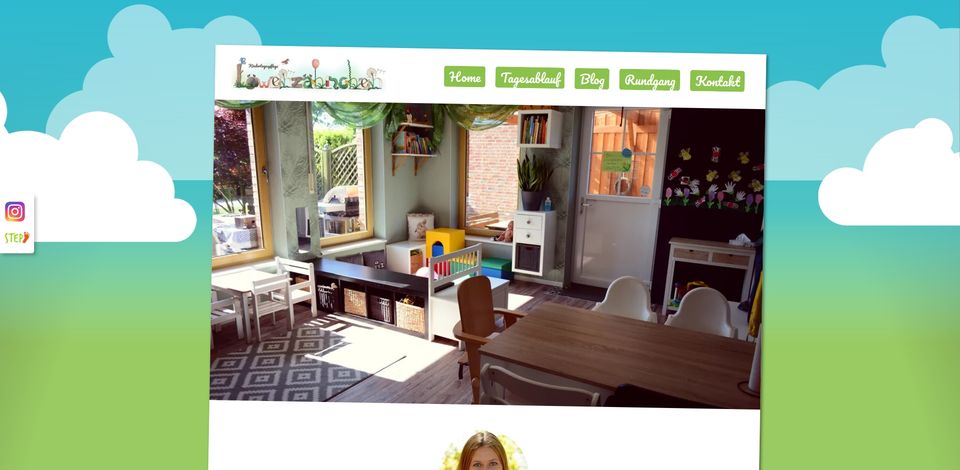
Eine gelernte Erzieherin wollte sich möglichst schnell in der Region mit ihrer neuen Selbstständigkeit etablieren
Mehr Vertrauen durch Design, Kita-Plätze über lange Zeit ausgebucht
Meine Rolle: UX-Engineer
Technologien: Joomla! | HTML5 | CSS3 | JavaScript

Herausforderung
Es wurde neben Flyern auch eine neue Website gebraucht, die kinderfreundlich, etwas verspielt und gleichzeitig professionell wirkt.
Vorgehen
- User-Research mit Eltern, Tagesmutter und Online-Tools
- Informationsarchitektur und Wireframing
- Es wurde ein buntes, aber abgestimmtes, reduziertes Farbkonzept mit grün als Basisfarbe erarbeitet
- Logoentwicklung mit Vorabskizze
- Die Website programmierte ich in Joomla! und CSS3, und es wurden auffallende CSS-Animationen erstellt.

↑ Anlegen einer Proto-Persona mit weiteren Infos, wie Kita gefunden wurde (li). Logoentwicklung mit Vorabskizze (re).

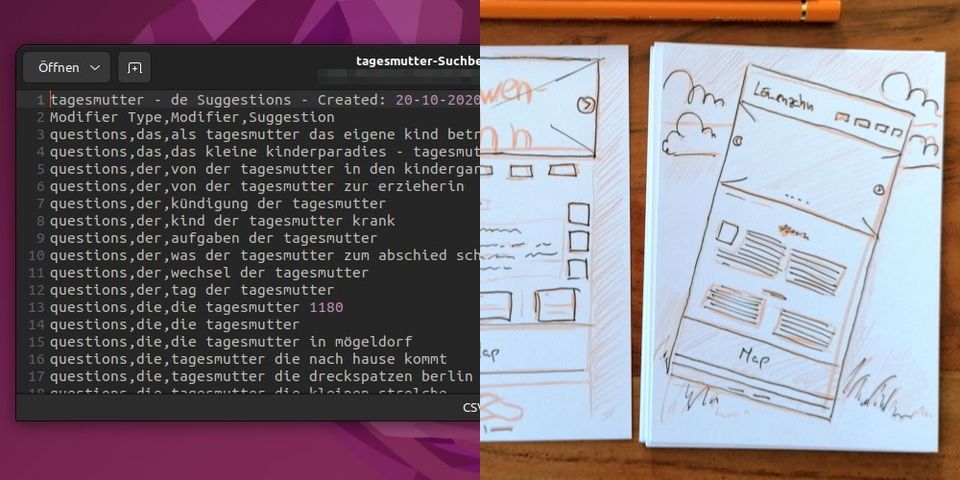
↑ Exportierte CSV-Datei der Suchbegriffe eines Online-Tools. Damit konnte ich die grundsätzlichen Inhalte als Platzhalter, bis der richtige Text da war, auf der Website aufbauen (li.). Ideation und Wireframing von den ersten Entwürfen auf Papier (re).
• • •
Das Erscheinungsbild musste bei allen Touchpoints flüssig und eingängig funktionieren und professionell wirken, um die Spendengelder zu maximieren.
Verdoppeltes Spendengeld von 10.000 € für guten Zweck gesammelt
Meine Rolle: UX-Engineer
Technologien: HTML5 | CSS3 | JavaScript

Herausforderung
Das zweite Moorland-Festival sollte noch größer werden und dadurch noch mehr Spendengelder für einen guten Zweck zusammenkommen
Vorgehen
- Neues Farbschema mit bestehenden Farben entwickelt.
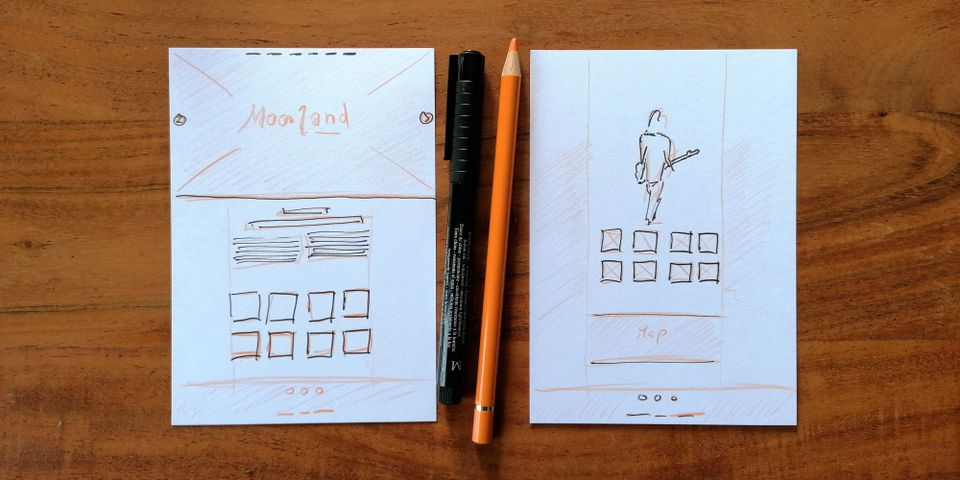
- Wireframe der Website erstellt.
- Die Informationsarchitektur wurde so angelegt, dass man am Smartphone schnell und einfach die wichtigsten Informationen findet.
- Schlanke, responsive Website in HTML5, CSS3 und JavaScript programmiert, welche auf allen Smartphones funktioniert.
- SEO wurde so lange verbessert und getestet, bis die Ladegeschwindigkeit passte und man in den sozialen Medien die Seite optimal teilen kann.

• • •